
Webflow CMS tips no one is telling you
The Webflow CMS is the core of your website marketing. Publishing articles to your website with minimal effort gives you enormous leverage. But when looking to scale it can get overwhelming quickly. Here's the Webflow CMS tips no one is telling you.

1. Harnessing the Power of Helper Text
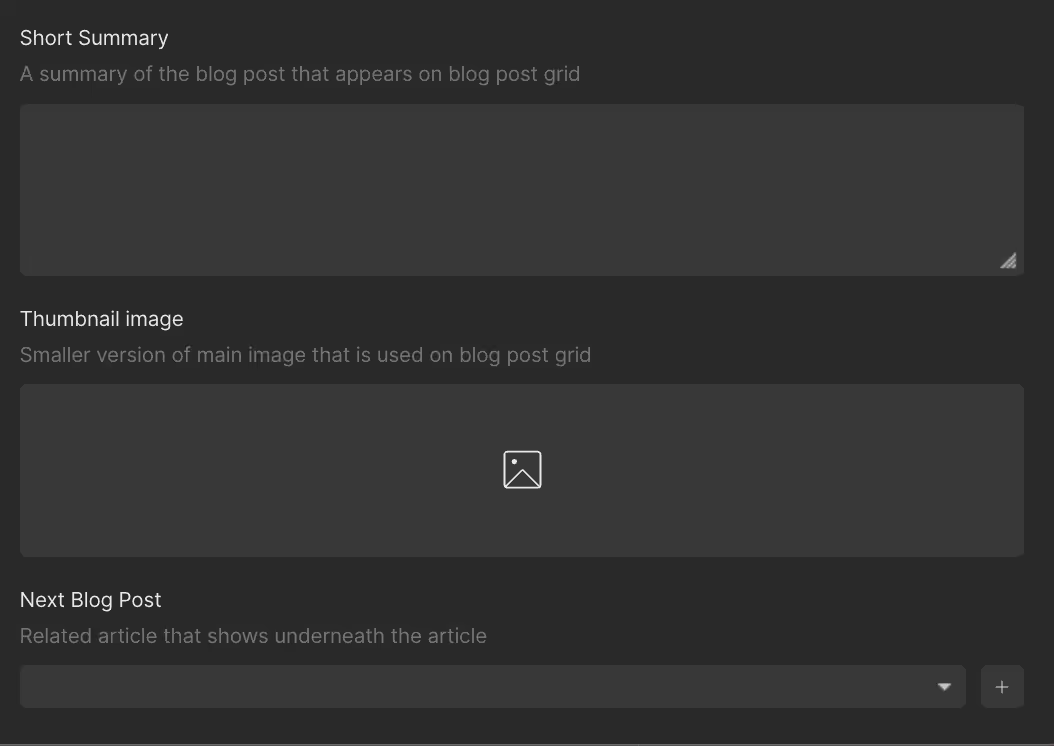
Helper text in the Webflow CMS is an often underutilized feature that can significantly improve the maintainability of your CMS. It serves as an inline guide for content managers, VAs, and anyone on your team looking to add to your site, it explains what content should be entered in each field. To leverage helper text effectively:
- Be Clear and Concise: Write straightforward instructions that leave no room for interpretation.
- Use Examples: Where possible, provide examples of the type of information that should be entered.
- Highlight Constraints: If there's a character limit or a specific format required (e.g., dates), mention it in the helper text.

2. Implementing Conditional Logic in CMS Items
Conditional logic allows you to create more dynamic and clean-looking pages by showing or hiding elements based on specific conditions. Typically the approach here is to only show elements when the content for that element is set. That way your page design is kept much cleaner with less chance for user confusion.
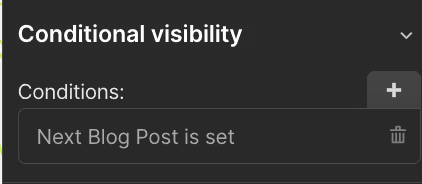
Setting it up is easy, in the settings panel of an element (or wrapper) that has optional content, scroll down to ‘conditional visibility’ and set the condition to be ‘{your content name} is set’

When should you use it?
Always.
Applying it to almost everything has no harm and can save you some embarrassment if someone accidentally publishes a post.
3. Opting for Rich Text Fields Over Paragraphs
Rich text fields are a versatile way to include formatted text, images, and other media within your CMS content. They offer much more flexibility than standard paragraph fields and should be your go-to for most text content. However, one caveat is that rich text fields cannot be placed inside link blocks, which may require strategic planning in layout design. Benefits of using rich text fields include:
- Enhanced Content Presentation: Allows for varied formatting and embedding media.
- Greater Flexibility: Facilitates the inclusion of different content types within a single field.
- Simplified Content Management: Reduces the need for multiple field types to accommodate various content formats.
4. Embedding Code Blocks in Rich Text Fields
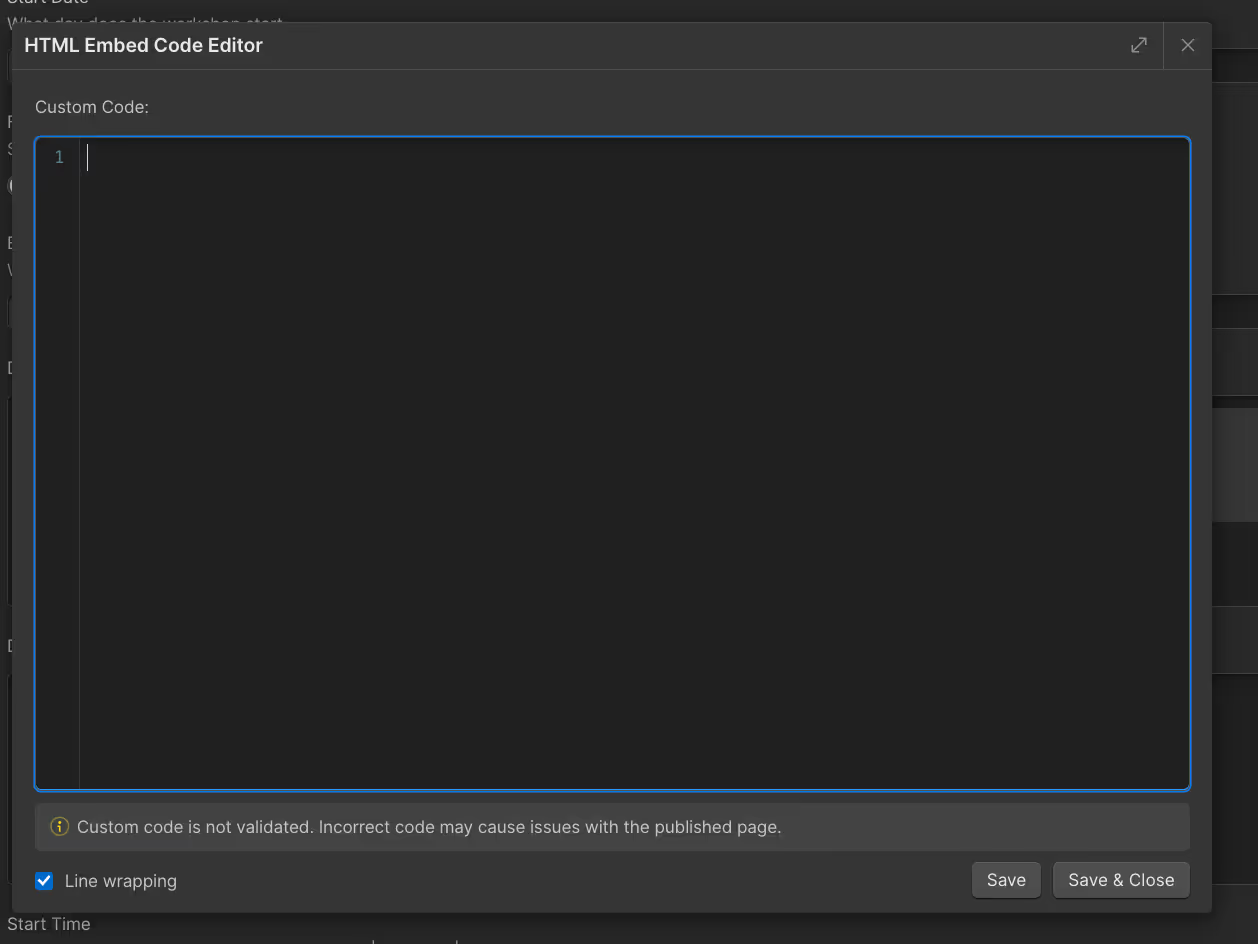
A powerful yet often overlooked capability of rich text fields is their ability to contain and execute code blocks. This feature allows you to inject custom JavaScript or CSS directly into your CMS content, enabling unique functionalities or styling on a per-page basis. To use this feature effectively:
- Keep Code Organized: Maintain a repository of code snippets used across your CMS to ensure consistency and ease of updates.
- Test for Security: Ensure that any code added to your CMS does not open up security vulnerabilities.
- Use Sparingly for Performance: Excessive use of custom code can affect page load times. Ensure that its use is justified and optimized for performance.

Conclusion
By implementing these advanced practices in your Webflow CMS, you can significantly enhance the maintainability, functionality, and overall user experience of your website.
Remember, the goal is not just to make your website look good but also to ensure it is easy to manage and update.
As you become more comfortable with these techniques, you'll find that Webflow offers even deeper functionalities to explore and leverage for your business's online presence.
